Introducing Adaptive Cards for Blazor
Adaptive Cards for Blazor is a community project that provides Adaptive Cards support for your Blazor applications. Adaptive Cards are a way to exchange content in a common and consistent way. Adaptive Cards can be integrated into different applications like Microsoft Teams and Outlook. Adaptive Cards can also be integrated into custom applications built with .NET, iOS and JavaScript. And now Blazor is also supported.
The project’s home site with documentation can be found from https://www.adaptivecardsblazor.com/ and I especially recommend you to check out the Getting Started guide.
There’s also more than 40 samples available through the Sample Site. But please note that the samples are currently hosted on a free Azure App Service plan. If the sample site gets too much traffic, Azure will throttle/take down the site. You can run the samples on your own computer by cloning the repository.
Adaptive Cards for Blazor version 1.0.0 is available through NuGet and the source code and issue list is available through GitHub.
Features
Here's few of the most notable features of this project:
- JSON-support: Create and display Adaptive Cards from the JSON-schema.
- Templating: Combine models (objects) and the schema.
- Card Collections: Display a list of cards based on model and use template selector to customize the output.
- Action support: Handle Submit and OpenUrl actions using C#.
- Native .NET-based solution: Blazor Adaptive Cards is based on the official .NET SDK for Adaptive Cards.
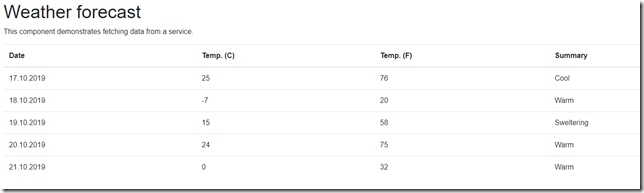
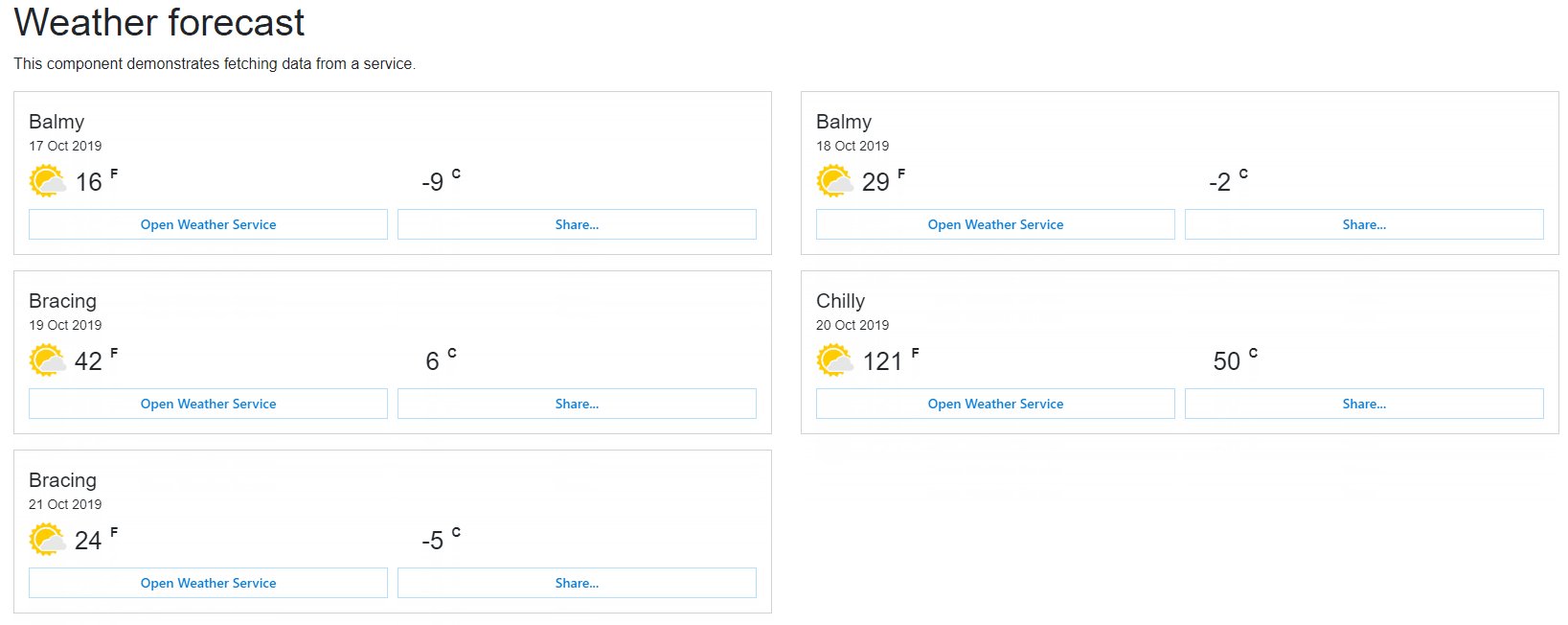
One of the most powerful features provided by Adaptive Cards for Blazor is Card Collections. Card Collections can be used to display a collection of cards, based on a list of models (C# objects) and a schema. This allows you to easily transform your application from this:
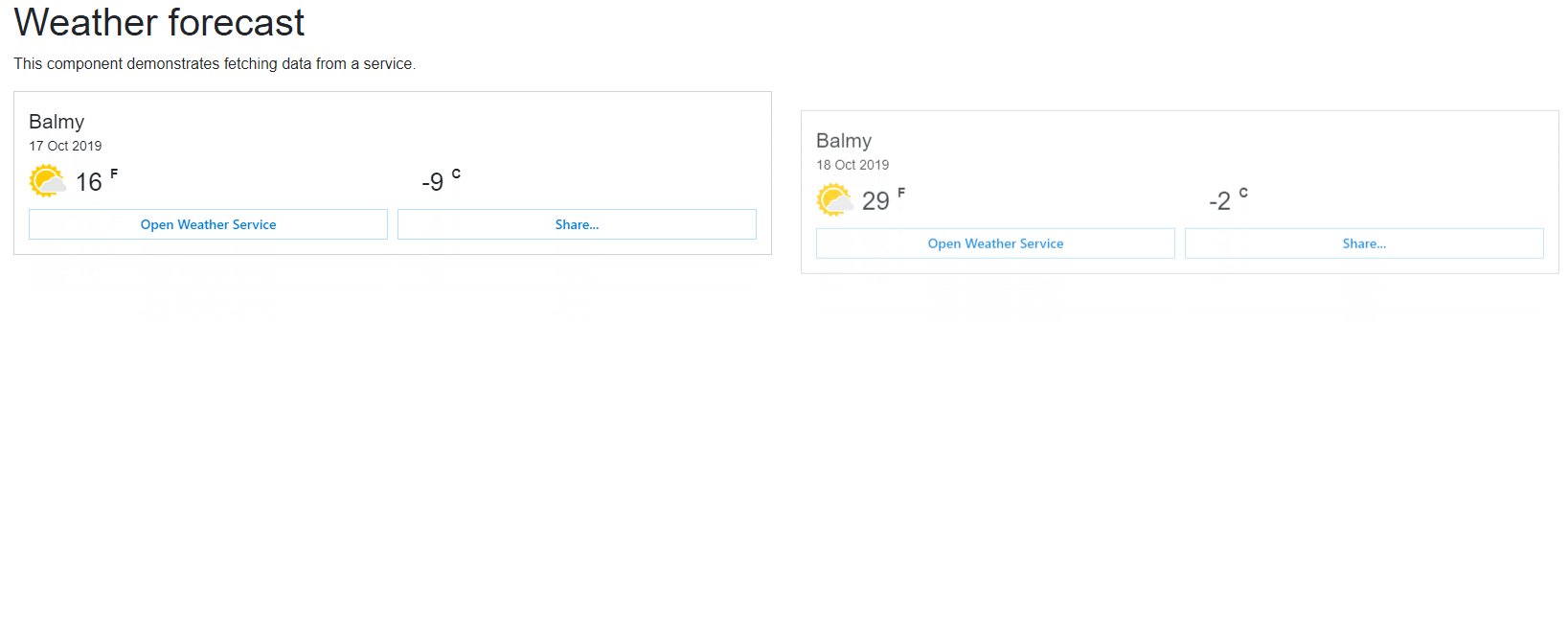
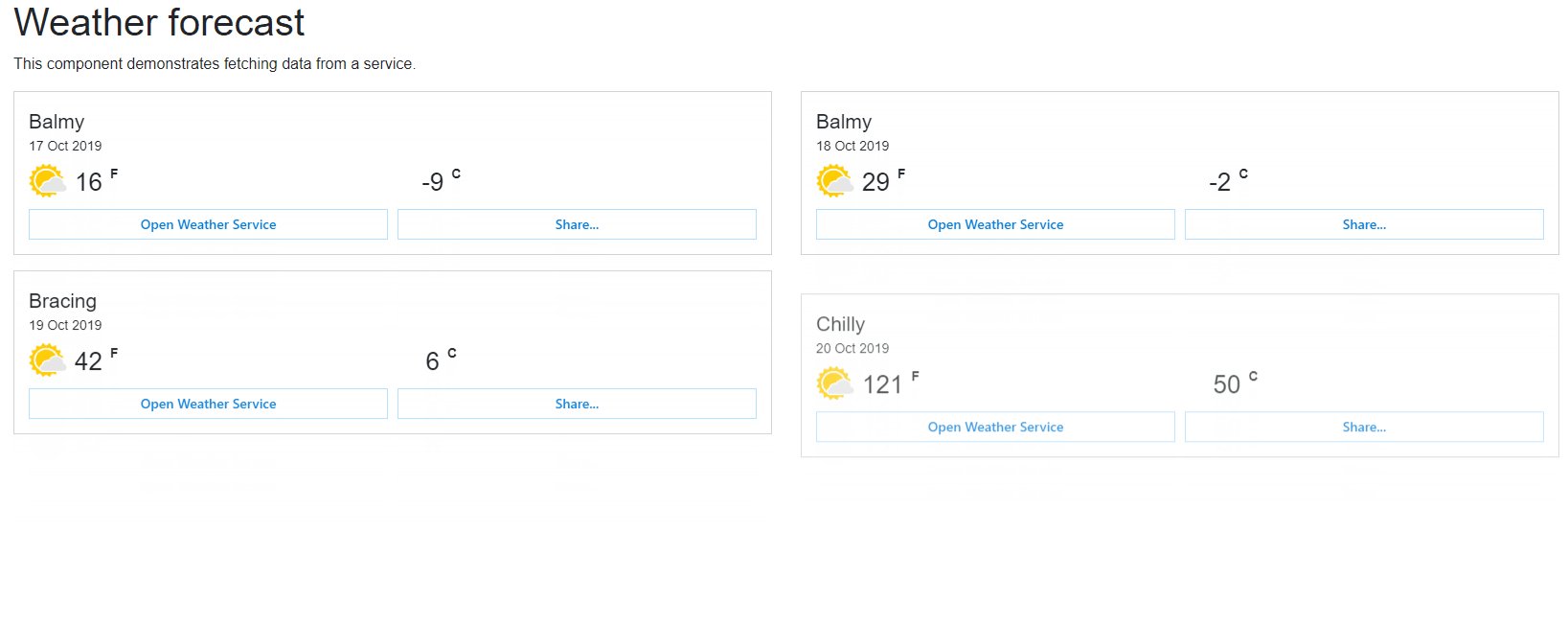
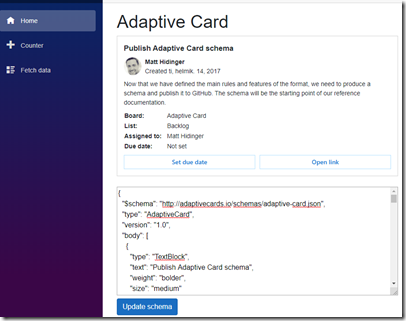
To this:
Here’s the required code for displaying a Card Collection:
<CardCollection Models="@forecasts" Schema="@schema"></CardCollection>
Card Collections can be animated with JS & Css libraries and in the example above, AOS was used. For more information about animations, please see the documentation.
Another powerful feature of the project is handling actions in C#. There’s couple ways of doing this, both described in the documentation. Here’s a quick sample of using OnSubmitAction:
<AdaptiveCard Schema="@Schemas.SimpleSubmit" OnSubmitAction="OnSubmit"></AdaptiveCard>
@code {
string actionDetails = "";
private void OnSubmit(AdaptiveCards.Blazor.Actions.SubmitEventArgs eventArgs)
{
...
}
}Quick Start
The Getting Started guide teaches you how to build Blazor applications using Adaptive Cards for Blazor. It's the recommended source of information for those who are new to Adaptive Cards.
For a quick introduction, here’s how to add Adaptive Cards for Blazor into your app and to render your first Adaptive Card:
Add NuGet
Install-Package AdaptiveCardsBlazor
Configure Startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddServerSideBlazor();
...
services.AddBlazorAdaptiveCards();
}Configure _Imports.razor
@using AdaptiveCards.Blazor
Add JS interop into _Host.cshtml
<script src="_content/AdaptiveCardsBlazor/adaptiveCardsJsInterop.js"></script>
Create the schema in your component
@code {
string schema = @"{
""$schema"": ""http://adaptivecards.io/schemas/adaptive-card.json"",
""type"": ""AdaptiveCard"",
""version"": ""1.2"",
""body"": [
{
""type"": ""TextBlock"",
""text"": ""Adaptive Cards for Blazor simple example""
}
]
}";
}Render the card by adding component into page
<AdaptiveCard Schema="@schema"></AdaptiveCard>
Requirements
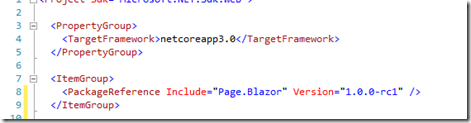
Adaptive Cards for Blazor targets .NET Core 3.0. Please also note that the library has been tested with the server side version of Blazor.
Fully tested and supported version of Adaptive Cards for Webassembly version of Blazor is coming shortly.
License
Adaptive Cards for Blazor is MIT licensed. The library uses the following other libraries:
AdaptiveCards.Rendering.Html: MIT-license
Scriban: BSD 2-Clause "Simplified" License