Windows Azure supports Wordpress out of the box. But what is little-known are the limitations of this solution:
- The maximum size of the Wordpress database is 20MB.
- The MySQL database is provided by ClearDB, not Microsoft. In order to raise the limit, one must purchase a plan (starting from $9.99/mo) through ClearDB.
Fortunately, it’s possible to skip the MySQL altogether and to run Wordpress with SQL Azure.
Tools
Officially Wordpress supports only MySQL. But it has a rich set of different plugins and one of those plugins is WP Db Abstraction. The plugin makes it possible to run the site using a different database platform, in this case SQL Azure. On the Microsoft forums a forum member mouradl provided instructions on how to install and use the plugin. I took those instructions and built a GitHub repository which make the process of deploying a Wordpress with SQL Azure a little easier.
The repository contains the following versions:
- Wordpress 3.4.2
- WP Db Abstraction 1.1.4
The following tutorial shows how to run the Wordpress using SQL Azure and Azure Web Sites.
Tutorial
Setting up a Wordpress with SQL Azure requires only few steps:
- Creation of a SQL Azure database
- Creation of an empty Azure Web Site
- Deployment of the Wordpress using Git
- The configuration
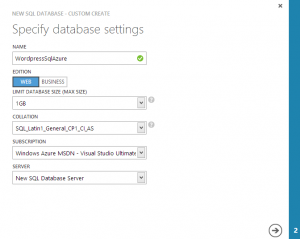
1. Creating the SQL Azure database
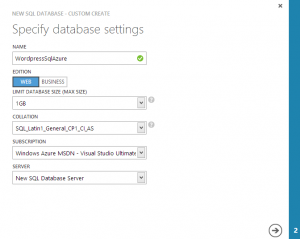
We start by creating an empty SQL Azure database using the Azure management portal. In this tutorial we use the following configuration:
- Name: WordpressSqlAzure
- Max size: 1GB
- Collation: SQL_Latin1_General_CP1_CI_AS
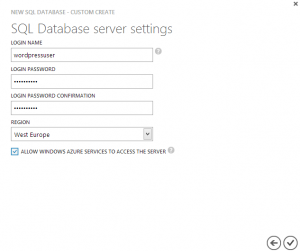
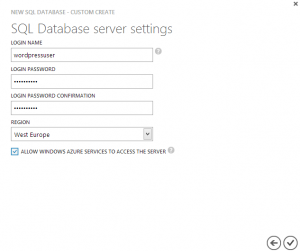
- Login name: wordpressuser
- Login password: Password32
- Region: West Europe
- Allow Windows Azure Services To Access The Server: Yes


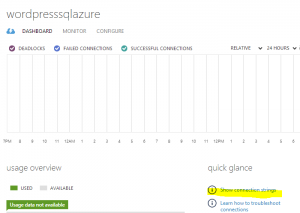
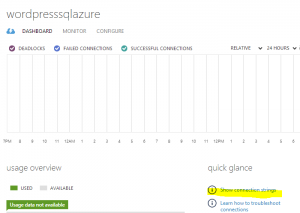
It usually takes less than a minute before the SQL Azure database is ready. Open the database details and make note of the connection string:

- Server: co4h26putx.database.windows.net
2. Creating the empty Azure Web Site
Next thing required is an empty Azure Web Site. It’s best to create it to the same region as the database is created. In this tutorial the following definitions are used:
- URL: WordpressSiteSqlAzure
- Region: West Europe

At this point we have the empty Web site and the empty database ready.
3. The deployment of a Wordpress site
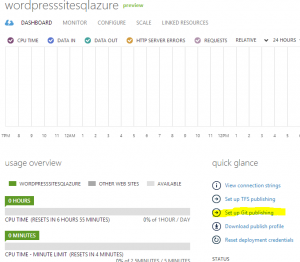
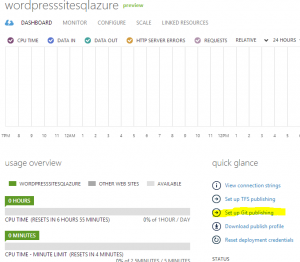
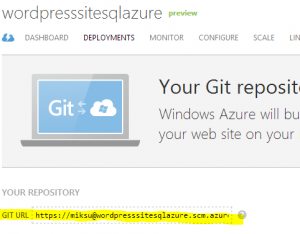
Next step is to add the Wordpress site into our web server. First, using the Azure Management Portal, enable the Git publishing for our newly created site. The required function is “Set up Git publishing”.

Take note of the web site’s Git URL:

The next part is little tricky as we have to first clone the Wordpress-SQL-Azure repository from GitHub and then deploy it to the Azure.
Clone the repository from GitHub:
git clone https://github.com/mikoskinen/wordpress-sql-azure.git
Add the Azure web site’s Git URL to the cloned repository:
git remote add azure https://miksu@wordpresssitesqlazure.scm.azurewebsites.net/WordpressSiteSqlAzure.git
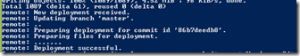
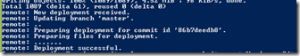
Push the files to Azure Web Site:
git push azure master

Now we have the required files on Azure. Only thing left is to configure our Wordpress installation to work with the SQL Azure database.
4. The configuration
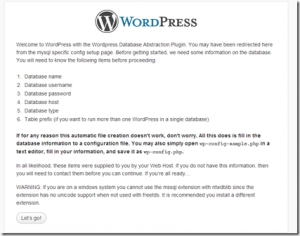
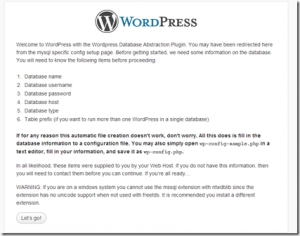
To configure the Wordpress to work with SQL Azure, we must navigate to WP Db Abstraction plugins configuration page. The URL is http://url.azurewebsites.net/wp-content/mu-plugins/wp-db-abstraction/setup-config.php, so in this tutorial: http://wordpresssitesqlazure.azurewebsites.net/wp-content/mu-plugins/wp-db-abstraction/setup-config.php

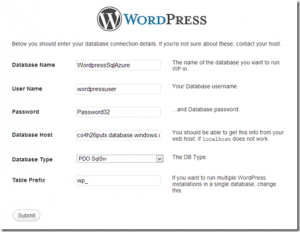
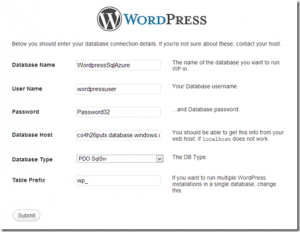
From the welcome page select “Let’s go” to set the configuration. On this step we must set the details of our SQL Azure database:
- Database Name: WordpressSqlAzure
- User Name: wordpressuser
- Password: Password32
- Database Host: co4h26putx.database.windows.net
- Database Type: PDO SqlSrv
- Table Prefix: wp_
Make sure to select PDO SqlSrv as database type, not “SQL Server using MS PHP Driver”:

The configuration wizard makes sure that the connection works and gives the notification that everything is set up from the SQL Azure ‘s point of view:

Now everything is ready and the install wizard will automatically continue from the Wordpress’ default installation. Give the site a name, enter a password and email and you’re all set!

Note about the plugins
Most of the Wordpress plugins should work with SQL Azure but there are some which override the db.phpfile from wp-content –folder. This happens for example with the W3 Total Cache plugin. The easiest solution is to avoid these plugins (for example WP Super Cache works without modifications) but if the db.php gets replaces by some plugin, the fix is to use a FTP Client and to upload the db.php from wordpress-sql-azure repository to the site’s wp-content –folder.