WinRT: Navigation Cache (or Why Going Back to Previous Page Creates a new Instance of the Page?)
Continuing our exploration of doing navigation in a WinRT XAML Metro-app, there’s one more crucial difference when the page navigation in WinRT is compared to the Windows Phone 7’s page navigation: The navigation cache. In the WP7 world, the page’s life time can be summarized with these three bullets (thanks to Peter Torr):
- Forward navigation always creates a new instance
- Pages that are removed from the back stack are released
- Pages on the back stack are always cached
Contrast this with the WinRT-world where, by default, a new instance of a page is always created. This means that even when you’re navigating back, a new page instance is created.
Testing navigation cache
We can test the navigation cache by using the “Grid Application” template which comes with the Visual Studio 11. Let’s create a new app based on it. The app contains three pages:
- ItemDetailsPage
- GroupedItemsPage
- GroupDetailsPage
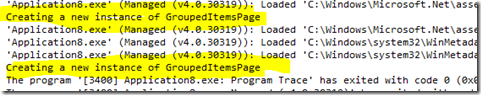
Of which the GroupedItemsPage is the landing page of the app. Let’s modify that page’s constructor to write some debug info and then run the app. When navigating forward to GroupDetailsPage and then back, this is the output:
Two instances of the same page has been created: One when navigating forward to this page and one when we navigated back to the same page. This is a big difference when compared to the WP7-platform where navigating back always uses the same instance of a page.
Adjusting page cache: NavigationCacheMode
Fortunately we’re able to modify this functionality. Every page has a property called NavigationCacheMode which can be used to change how the navigation caching works on that particular page. The NavigationCacheMode has three possible values. From MSDN:
| Member | Value | Description |
| Disabled | 0 | The page is never cached and a new instance of the page is created on each visit. |
| Required | 1 | The page is cached and the cached instance is reused for every visit regardless of the cache size for the frame. |
| Enabled | 2 | The page is cached, but the cached instance is discarded when the size of the cache for the frame is exceeded. |
Also the Frame-object, which handles navigation for us, has a property called CacheSize which “Gets or sets the number of pages in the navigation history that can be cached for the frame.”
Testing navigation cache: NavigationCacheMode.Required
Let’s modify GroupedItemsPage so that we set it’s cache mode to “Required”:
<common:LayoutAwarePage
x:Name="pageRoot"
x:Class="Application8.GroupedItemsPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Application8"
xmlns:data="using:Application8.Data"
xmlns:common="using:Application8.Common"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
NavigationCacheMode="Required"
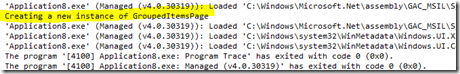
mc:Ignorable="d">And then let’s re-run our previous test. This time only one instance of the page is created:
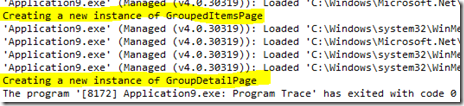
But what happens if we modify the GroupDetailsPage’s (the page where we navigate to) cache mode to Required? After navigating two times forward to the page, we can see that only one instance was created:
This means that NavigationCacheMode affects both navigating backward and navigating forward.
How to mimic Windows Phone 7 navigation model
Is it possible to completely mimic the Windows Phone 7 navigation model? I’m not sure at this point. It could be possible if the platform had support for removing a page from it’s navigation history (similar to NavigationService.RemoveBackEntry). Maybe using this functionality in combination with the NavigationCacheMode-property could provide a similar navigation model.
The navigation cache is also an interesting aspect to think of when using the MVVM pattern. With WP7 platform we’ve used to think only about VM’s life time (singleton vs. per request) but with navigation cache we can also tweak the page’s life time. This may open up new opportunities.