Updating App to Windows Phone 8 Using a Startup Project
Background
Even if your Windows Phone 7 app doesn’t require any features from the new OS and even if it runs just fine in Windows Phone 8 phones, there’s a clear benefit from creating a separate WP8 version of the app: The WP8 compiled version of the app will play nicely with phones using 720p resolution (for example HTC 8X).
To illustrate, here’s a WP7 app running on a 720p Windows Phone 8 device:
Here’s the same app, this time updated to WP8:
As you can see, the WP7 version doesn’t use the full screen. As a result, the app (especially with a colorful background) looks ugly because of the black bar.
Options
There’s many articles on how developers can use a separate project for every platform. The basic idea is:
- Open your Windows Phone 7 app solution
- Create a new WP8 project into the solution
- Use Visual Studio’s “Add As Link” feature to copy all the files from the original WP7 project to the new WP8 project.
This works but it adds some complexity: If you add a new file to the WP7 project, you must remember to add it also to the WP8 project.
Instead of the method described above, we’ve had good success with a solution where we create a new “startup” project for the app. The benefits from this method is that once it has been set-up, you can continue working on the main project(s). If you add a new page, you don’t have to link it anywhere. Your app’s actual code isn’t linked between the projects.
Startup Project
The idea with the startup project is to have a project with a minimum amount of code which must be kept in sync between the WP7 and the WP8 versions.The startup project only has a single page and the user actually never sees it. As soon as the user hits the page, she is automatically navigated to the actual start page of your application, which resides in a completely different project (the main project of the app).
With the startup project, the application has the following structure:
The Main project:The original project which contains the actual application, all the pages etc. Can be multiple projects too, not limited to a single project.
The Startup project: A simple startup project which automatically redirects the user to the Main Project.
Example
Given a simple Windows Phone 7 app:
1. Add a new startup project
2. Add reference from Startup project to MainProject.
3. Modify the new project’s MainPage
We don’t want the user to see the MainPage.xaml from the startup project. Instead, the user should see the MainProject’s MainPage.xaml as the first page. In order to accomplish this, modify the startup project’s page to include automatic navigation to the main project:
namespace AppStartup.wp7
{
public partial class MainPage
{
public MainPage()
{
InitializeComponent();
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
this.NavigationService.Navigate(new Uri("/MainProject;component/MainPage.xaml", UriKind.Relative));
}
}
}4. Remove the startup project’s page from the navigation stack
User is now automatically taken to the main project’s page. But the back button doesn’t work correctly. To fix this, the startup project’s page must be removed from the navigation stack. This can be done on the main project’s page:
namespace MainProject
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (e.NavigationMode == NavigationMode.New)
NavigationService.RemoveBackEntry();
}
}
}5. Add a new startup project for the Windows Phone 8 version
The WP7 version is ready so we just need a project for the WP8 version:
6. Link the files between projects
Remove Assets, Resources, App.xaml, LocalizedString.cs and MainPage.xaml from the WP8 version, leaving it blank. Or leave the Assets folder if you don’t want to play with the app’s icons:
Select all the files and folders from Wp7 project, press CTRL+SHIFT and drag the files to the Wp8-project. This will automatically add the files as links:
7. Fix the app’s icons from the WMAppManifest.xml
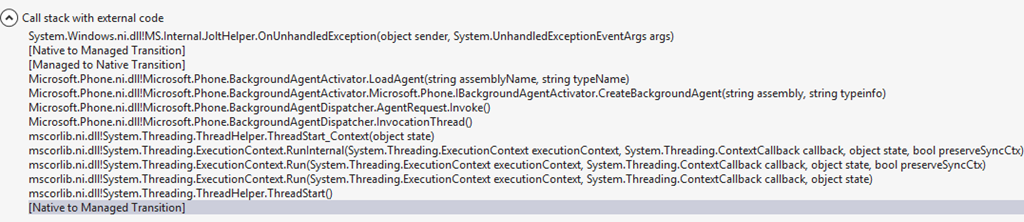
If you deleted the Assets folder, you’re most likely going to see an error stating that app’s icons couldn’t be found:
To solve this, open WMAppManifest.xaml and point the icons to correct files.
8. Solve the other issues
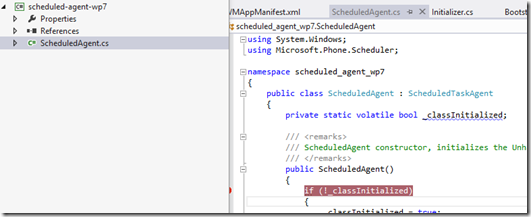
Now there’s just two small things to do. First, open the WP8’s startup project and set the “Startup object”:
Then, add a reference from the WP8 startup project to the MainProject.
That’s it.You can now start the WP8 version of the app. Even though the MainProject is a WP7 assembly, the page is shown in full size:
The benefit from this is that once you’ve done the setup, you can continue editing the MainProject. There’s no MainProject.wp8 or MainProject.wp7, all the new pages will automatically work on both of the versions. And it’s likely that you never have to touch the startup projects once you’ve configured them once.
Just remember to submit the Startup.wp7.xap and the Startup.wp8.xap, not the main project.
Source code
An example solution can be found from GitHub (directory wp7-wp8-Startup-project).