Windows Phone 7 Sockets: Debugging
Advert: IRC7 is the premium IRC-client for Windows Phone 7, supporting features like SSL, SASL, multiple server connections and scripting. Learn more at www.softwaremk.org/irc.
This is the part IV of a tutorial series which will describe the WP7’s sockets-support from a developer’s perspective. This tutorial series will focus on developing WP7 applications which require a long running TCP-connection that sends and receives text-based data. In these posts we will go through of building a complete IRC-client.
The focus of these posts is in the WP7’s developer’s perspective. If you want to better understand the inner details of the Internet sockets, Wikipedia has a good introduction on the subject.
This part of the series will focus on debugging sockets. In the next part we’re going to finish this tutorial series by adding SSL socket connections into our app.
Background
The basis of our client is ready. It can open a connection, receive a message and send a message. But it’s not very feature rich. When you start adding features, it’s likely that at some point you have to debug incoming or outgoing messages.
The basic way: Debug.WriteLine
The most basic way of debugging sockets is to use Debug.WriteLine to log every incoming and outgoing message before any processing is done on the message. When this kind of a debugging mechanism is added, we have a starting point for understanding what’s moving between the client and the server.
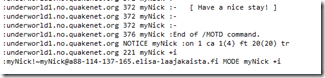
Debug.WriteLine will log the messages into the Visual Studio’s Output-window:
But this window doesn’t show everything. Let’s modify our debugging so that it also trims the received message and prints out the character count:
Debug.WriteLine("Char count: {0} - Message: {1}", ircMessage.Length, ircMessage.Trim());
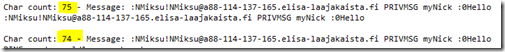
Now compare these two lines which we may receive from the server:
The messages look like identical, but the character count tells an another story. The reason for this is that the first message contains a special character which the Visual Studio’s output window can’t display. The situation changes when the lines are copy-pasted into the Notepad++:
Even though Notepad++ can’t render the message correctly, we can see what is different: There’s a special character just before the ‘0’. In case you wonder where this character origins from, it’s a color coded message sent using mIRC.
Debug.WriteLine allows you to get started rapidly but remember: Your output window may be hiding things from you.
Wireshark
In case Debug.WriteLine is too limited for your scenario, WireShark probably isn’t. WireShark allows you to “go deep”:
Wireshark is a free and open-source packet analyzer. It is used for network troubleshooting, analysis, software and communications protocol development, and education.
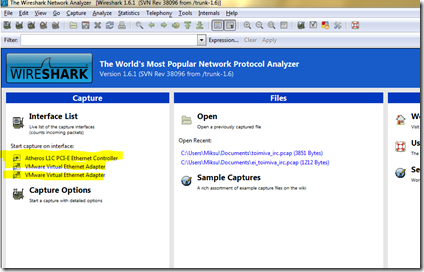
With WireShark we can capture every packet which is sent between our app and the server. When you download, install and run it, you’re first greeted with a dashboard, which lists all your network adapters:
This computer has only one real network interface called “Atheros L1C PCI-E Ethernet Controller”. The situation differs between various computers but usually there should be only one, maybe two interfaces. When you select the correct one, WireShark automatically starts following the packages and showing this info to you, in real time.
WireShark is an excellent tool, but in our case it has one problem: It shows too much data. There’s just too many packets moving around and without filtering it it’s just not possible to find the related bits and pieces. But fortunately WireShark contains good tools for getting rid of the irrelevant data.
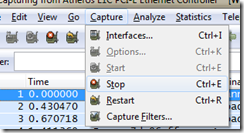
We want to monitor only the packages which are sent between our IRC-client and the server. So, let’s start by selecting Capture – Stop from the menu:
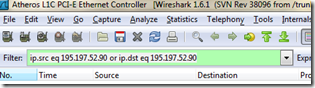
Then, let’s add a filter which removes everything except the packages which are from or to our IRC-server. In this case our server’s IP-address is 195.197.52.90. Here’s a filter which removes everything else:
ip.src eq 195.197.52.90 or ip.dst eq 195.197.52.90
This filter can be added to the top-left part of WireShark:
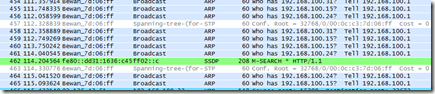
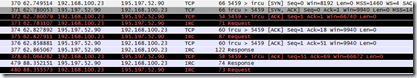
Now, start capturing the data by selecting Capture – Start. WireShark offers you the option to save the last capture as a file but we can continue without saving. Then, run your app and try to connect to the server. WireShark shows the packages moving between the client and the server and this time there isn’t that much data.
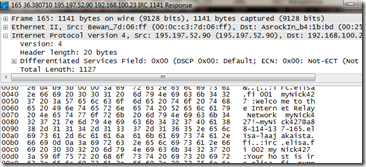
Try double clicking one of the lines with protocol “IRC” and you’ll see the exact message:
The listing is now quite good but still, we can make it even better. As you notice, there’s few items in the list with protocol TCP and if you look at the details of these messages, you’ll notice that they don’t contain any meaningful data for us. We can filter those out too:
(ip.src eq 195.197.52.90 or ip.dst eq 195.197.52.90) and irc
Now we have a filter which shows only the messages between our client and the server and in addition to that, it shows only the messages related to the IRC-protocol.
Conclusion
In this post we went through of couple different ways of debugging socket connections. Debug.WriteLine gets you started rapidly but remember, some character may not be visible. WireShark is the other option. It’s much more harder to use but also much more advanced.
Next up: Using SSL with Windows Phone sockets.
Source code
The whole source code for this tutorial is available from the GitHub.