Amazon EC2: Apache, Git, Website hosting with Cloud-init
Lately I’ve enjoyed working with static web sites. My company’s web pages were previously powered by Wordpress and now they’re just static html pages. There’s few things I especially like with a static web site when compared to other solutions:
- Performance
- Hosting options
- Ease of deployment
Performance
Even though I find the Wordpress near great with all its plugins and themes, the previous web site never felt fast enough. With a static web site you usually don’t have to worry about the performance.
Hosting options
You can host the static site almost everywhere: You don’t need ASP.NET or PHP. You just need a web server like IIS or Apache. Or GitHub.The web server can be run using for example Amazon EC2.
Ease of deployment
In addition to pros mentioned above a static web site is also easy to deploy: There’s no need for a database or configuration. In my case the company web site (html, css and js) is available from a GitHub repository. To host the site on a new web server requires only a Git Clone to the correct directory.
Using Amazon EC2 to host the web site: Automating the deployment
Given that the static web site is available using Git and because we only need a web server to host the site, we can automate the site’s deployment. Here’s how we can do it using Amazon EC2:
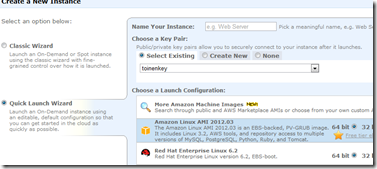
1. Launch new instance
Start the Quick Launch Wizard and select Amazon Linux AMI:
Amazon Linux supports the configuration of the launch process using cloud-init. Unfortunately I haven’t found any really good examples of using the cloud-init but here’s couple sources: A thread in AWS forums and the following source.
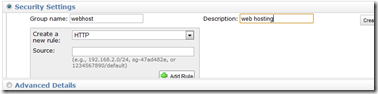
2. Make sure that the instance’s firewall allows the web traffic through
By default the TCP port 80 is blocked. Select a security group which allows the traffic through or create a new security group:
3. Input the cloud-init into the “User Data” –field
Here’s a cloud-init initialization code which does the following things:
- Installs Apache
- Installs Git
- Starts the web server
- Clones the web site from GitHub into the web server’s root
#cloud-config packages: - httpd - git runcmd: - [ /etc/init.d/httpd, restart ] - [ git, clone, "-b", "gh-pages", "git://github.com/mikoskinen/softwaremkwebsite.git", "/var/www/html"]
Here’s how the cloud-init initialization code can be set when launching a new Amazon EC2 instance:
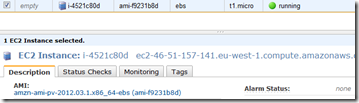
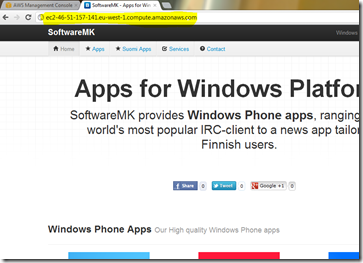
And that’s it. After few minutes the Amazon EC2 is ready and hosting the static web site: