Aurelia and UWP - Part 2: Adding the back button
 The first part of our Aurelia & UWP tutorial showed us how to get started. As mentioned in the end of that post, it was easy to get started but when you start using the Aurelia app using desktop, you’ll notice that you can’t navigate backwards.
The first part of our Aurelia & UWP tutorial showed us how to get started. As mentioned in the end of that post, it was easy to get started but when you start using the Aurelia app using desktop, you’ll notice that you can’t navigate backwards.
This second part of our tutorial will show you how to add back button into your app.
The back button in UWP apps
If you’ve built UWP apps using C# & XAML, you’ve quite likely encountered SystemNavigationManager. Through it, you can add the standard backward navigation button into your app:
More about this from the MSDN: Navigation history and backwards navigation for UWP apps
The back button in Aurelia UWP app
So if we can use SystemNavigationManager in C#, what can we do in our Aurelia app? We can use the same SystemNavigationManager!
var systemNavigationManager = Windows.UI.Core.SystemNavigationManager.getForCurrentView();
That’s one big nice thing in UWP: You can access the same WinRT classes and methods from Javascript in addition to C# and C++.
To add the back button, add backbutton.js into your app with the following content:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | (function () {var systemNavigationManager = Windows.UI.Core.SystemNavigationManager.getForCurrentView();systemNavigationManager.addEventListener("backrequested", handleSystemNavigationEvent.bind(this));window.onpopstate =function () {var systemNavigation = Windows.UI.Core.SystemNavigationManager.getForCurrentView();if (endsWith(window.location.href,"index.html")) {systemNavigation.appViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.collapsed;}else {systemNavigation.appViewBackButtonVisibility = Windows.UI.Core.AppViewBackButtonVisibility.visible;}};})();function handleSystemNavigationEvent(args) {args.handled =true;window.history.back();}function endsWith(str, suffix) {return str.slice(-suffix.length) === suffix;} |
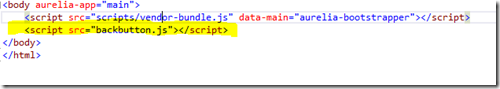
Then reference backbutton.js in index.html:
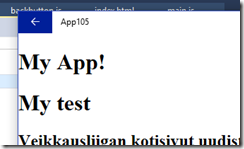
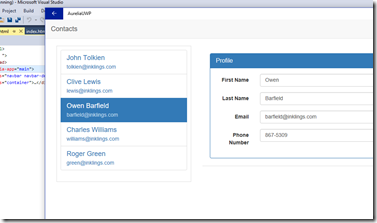
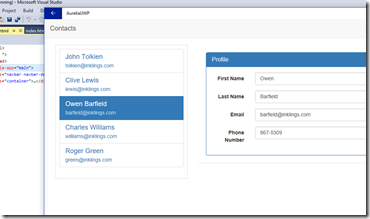
That’s it. You should now see the back button in your app’s title bar when you navigate away from the home page.
You can find the full example from GitHub: https://github.com/mikoskinen/aurelia-uwp/
In part three of Aurelia and UWP tutorial we look how to integrate more UWP app features inside your Aurelia app: The goal is to integrate the Aurelia app with Windows 10 and to make it behave like a standard C#/XAML based UWP app.