Layout support in UWP.MDI
 Last week I introduced UWP.MDI, a new library for building MDI applications in UWP.
Last week I introduced UWP.MDI, a new library for building MDI applications in UWP.
The open source library has been updated this week to support automatic arrangement of child windows. The library now contains three built-in layouts:
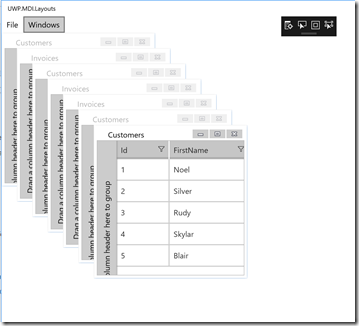
Cascade
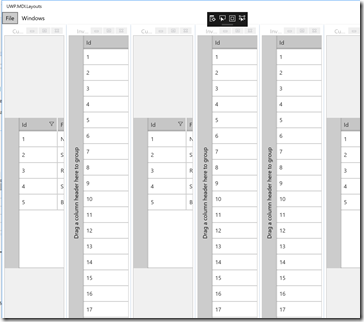
Tile vertical
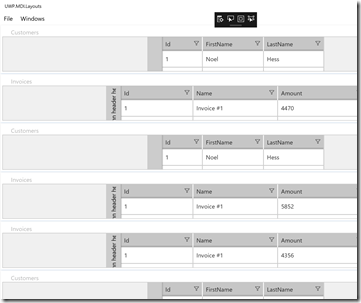
Tile horizontal
Usage
To apply layout, call MDIContainer.LayoutMdi(desired layout). Built-in layouts are available from LayoutMdi:
private void CascadeMenuItem_OnClick(object sender, RoutedEventArgs e)
{
Mdi.LayoutMdi(MdiLayout.Cascade);
}
private void TileVerticalMenuItem_OnClick(object sender, RoutedEventArgs e)
{
Mdi.LayoutMdi(MdiLayout.TileVertical);
}
private void TileHorizontalMenuItem_OnClick(object sender, RoutedEventArgs e)
{
Mdi.LayoutMdi(MdiLayout.TileHorizontal);
}Custom layouts
You can implement custom MDI layouts by inheriting abstract class MdiLayout and implementing the RunLayout-method.
Good starting point for an example is Cascade layout.
Note
Layouts are not continuous. Meaning, they only arrange windows when run, after which user can again move and resize windows as they desire.
Sample
Repository contains a new “samples”-folder which currently includes two samples: Getting started and Layouts. You can check out the layouts-sample for more concrete guidance.
NuGet
The layout support isn’t included in the current 1.0.0.1 package but it will be included in version 1.1.0.0, which is coming out later this week.
You can get the latest bits from GitHub and start working with the feature.