Introducing Blazor.CommandButton – Easily Guard Your Methods
Blazor.CommandButton is a new MIT-licensed lightweight button component for Blazor. CommandButton provides support for setting a guard method or property to the button. Guard methods allow you to disable or enable buttons based on some conditions. Some examples:
- Button is disabled if user doesn't have the appropriate authorization
- Button is disabled if some required input is missing.
This release has been tested with the server side version of .NET Core v3.0.0-preview9 Blazor.
The first release is 0.9.0 and it’s available through Nuget. Source code is available from Github.
Getting started
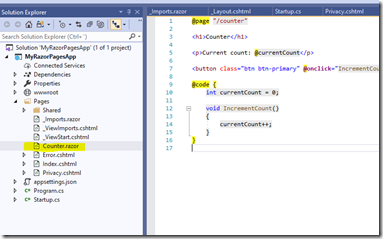
You can easily switch from button to CommandButton. If you have the following code:
<button class="btn btn-primary" @onclick="@IncrementCount">Increment by 1</button>
You can change it to use CommandButton:
<CommandButton class="btn btn-primary" @onclick="@IncrementCount">Increment by 1</CommandButton>
To guard the IncrementCount-method, you can add a boolean property with name CanIncrementCount:
public bool CanIncrementCount { get; set; } = false;If the guard return false, the button is disabled. When guard returns true, the button is automatically enabled.
Code sample
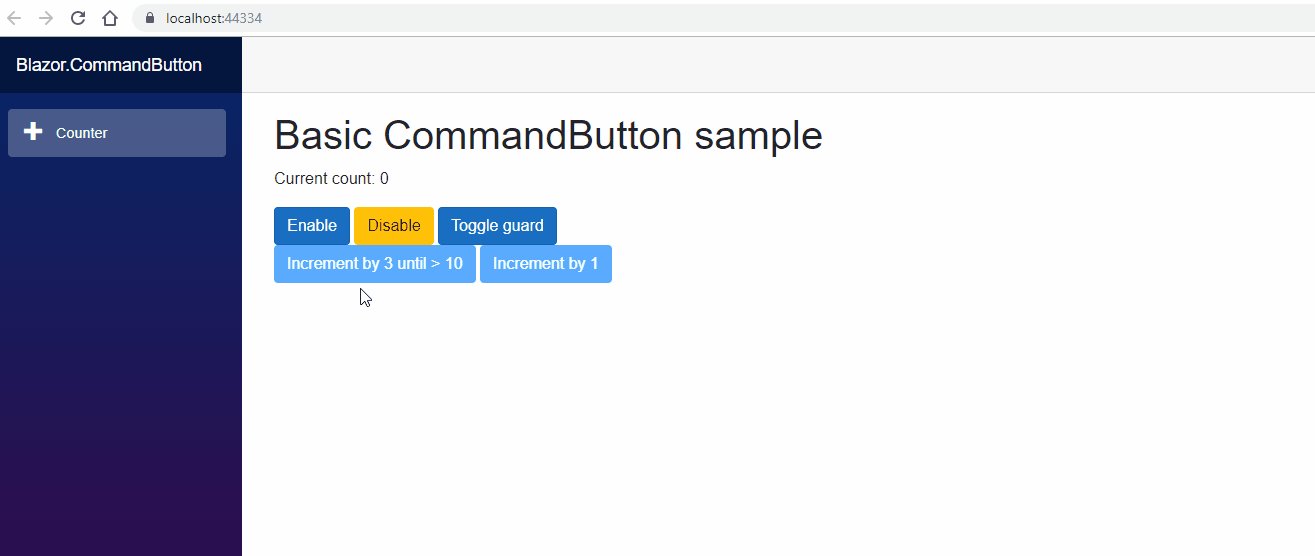
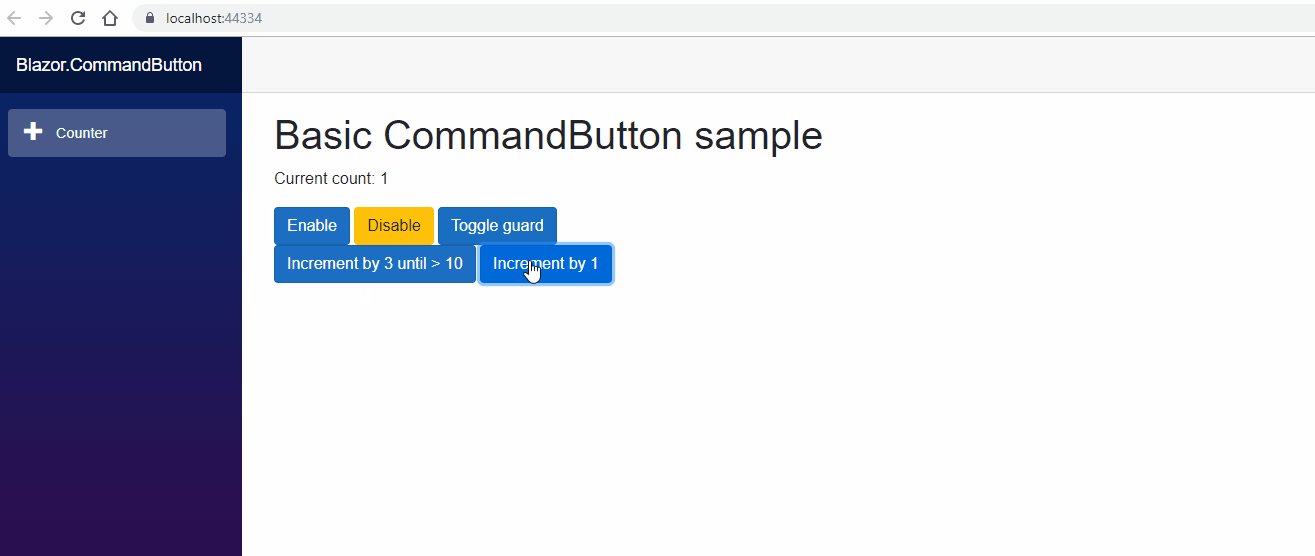
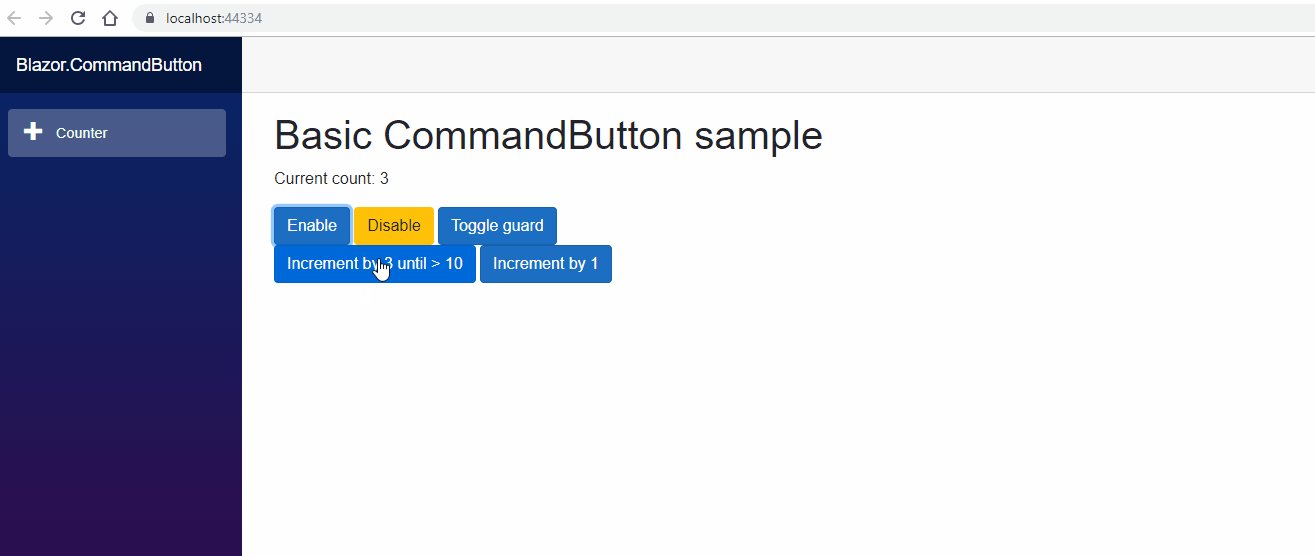
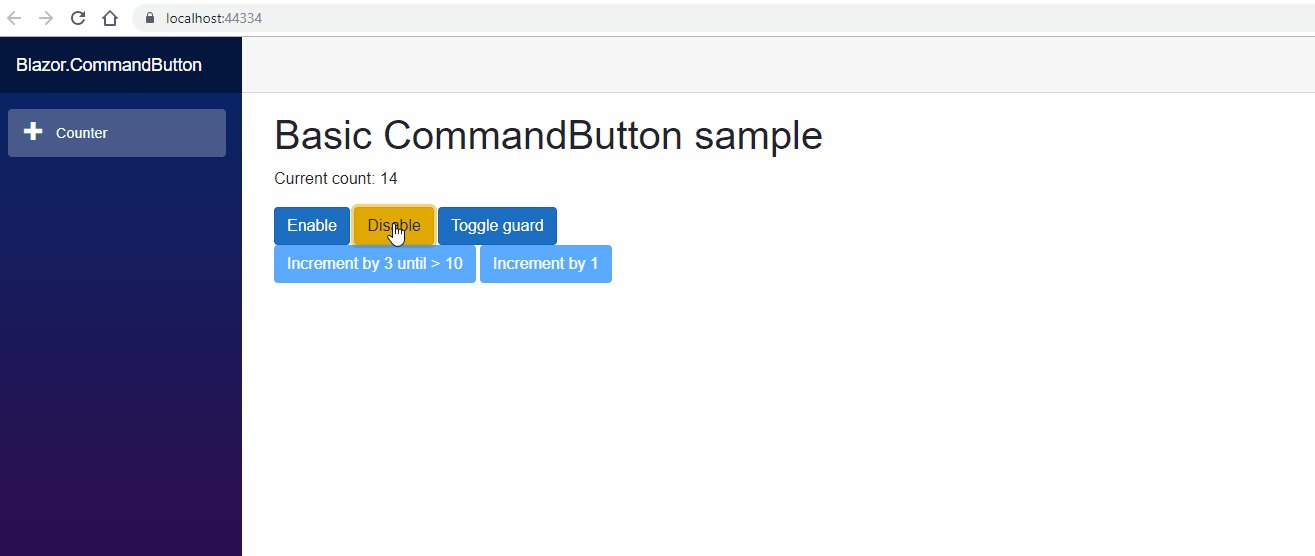
Here’s a full sample of using the CommandButton component:
<p>Current count: @currentCount</p>
<CommandButton class="btn btn-primary" @onclick="@(() => CanIncrementCount = true)">Enable</CommandButton>
<CommandButton class="btn btn-warning" @onclick="@(() => CanIncrementCount = false)">Disable</CommandButton>
<CommandButton class="btn btn-primary" @onclick="@ToggleGuard">Toggle guard</CommandButton>
<br/>
<CommandButton class="btn btn-primary" @onclick="@(() => IncrementCount(3))" Guard="@(() => currentCount < 10 && CanIncrementCount)">Increment by 3 until > 10</CommandButton>
<CommandButton class="btn btn-primary" @onclick="@IncrementCount">Increment by 1</CommandButton>
@code {
int currentCount = 0;
public void IncrementCount()
{
currentCount++;
}
public Task IncrementCount(int value)
{
currentCount += value;
return Task.CompletedTask;
}
public bool CanIncrementCount { get; set; } = false;
public void ToggleGuard()
{
CanIncrementCount = !CanIncrementCount;
}
}Guarding methods with a boolean property
If your CommandButton's onclick is bound to a method like in the previous example, CommandButton can automatically determine the guard property's name by adding "Can" infront of it.
- IncrementCount -> CanIncrementCount
- SaveData -> CanSaveData
- DeleteCustomer -> CanDeleteCustomer
Guarding lambdas
If your CommandButton is bound against an lambda, guard property's name can't be automatically decided. For these scenarios you can provide the guard through component's Guard-property:
<CommandButton class="btn btn-primary" @onclick="@(() => IncrementCount(3))" Guard="@(() => currentCount < 10 && CanIncrementCount)">Increment by 3 until > 10</CommandButton>
Samples
The project site contains a full working sample of CommandButton.
Requirements
The library has been developed and tested using the following tools:
- .NET Core 3.0 Preview 9
- Visual Studio 2019 Preview

![32d51f27-44ec-4fa8-8801-3dc8692e3ae7[5] 32d51f27-44ec-4fa8-8801-3dc8692e3ae7[5]](/posts/files/0da65024-5b2a-4bdd-8c5d-48bcc567d1f6.gif)